How to install Secure Privacy on Shopify
This tutorial explains you how to install Secure Privacy on a Shopify website
Note
Shopify does not allow the use of external script in the checkout, so you will only be able to use Secure Privacy on your Storefront and the Order Confirmation page.
1. Log into your Shopify account
2. Click on Online Store.
3. Click on Themes.
4. Click on the Actions button on the top right and choose Edit HTML/CSS.
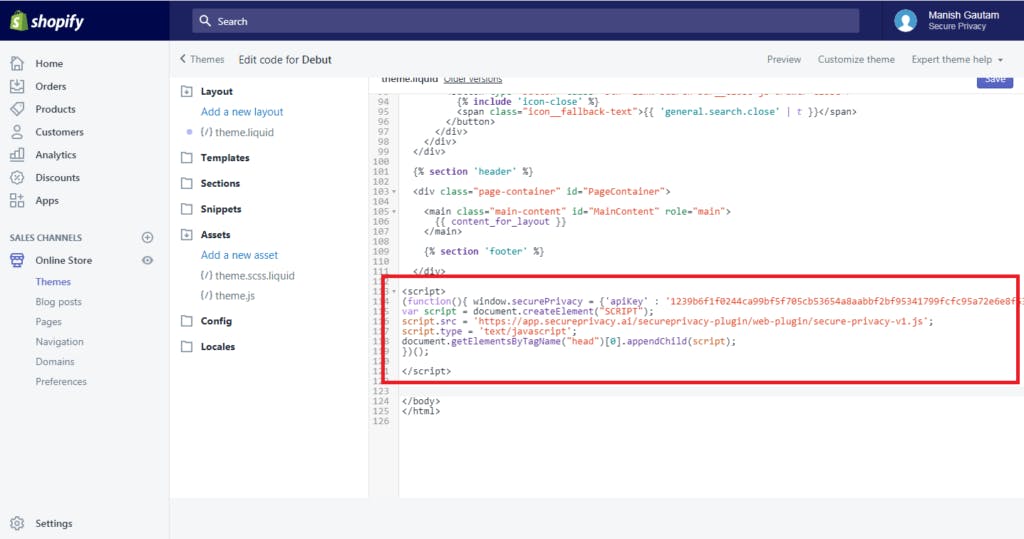
5. Under layout, select theme.liquid.
6. Scroll on the page until you find the following tag: </body>.

Some themes will use the tag, {/head}, [/header], or other variations of [/head]. These will work in the same way.
7. Paste the Secure Privacy Script just before this tag.
8. Click on Save.
Your Secure Privacy script is installed now.
Check our Comprehensive Guide to Creating a Shopify Privacy Policy.
Other Tutorials
- How to install Secure Privacy on Joomla
- How to install Secure Privacy on Shopify
- How to install Secure Privacy on Wix
- How to install Secure Privacy on SquareSpace
- JavaScript block third party cookies
- Install Secure Privacy with Adobe Dynamic Tag Manager
- How to install Secure Privacy with Google Tag Manager (GTM)

Japan Privacy Law Compliance: Understanding APPI Requirements
Your SaaS platform just acquired its first Japanese enterprise customer. Marketing wants to run campaigns targeting Japan. HR needs to process employee data for your Tokyo office. Legal asks whether Japan's privacy law applies to your operations and what compliance actually requires.

AI Data Minimization: Protecting Privacy in Enterprise AI
Your marketing team receives this notification Tuesday morning: European Data Protection Board announces coordinated enforcement sweep targeting consent management practices. Companies face scrutiny — inadequate cookie consent, unauthorized behavioral tracking, insufficient transparency. With 86% of consumers viewing privacy as a growing concern and only 27% trusting tech providers, privacy-first marketing transforms from optional consideration into operational imperative.
- Legal & News
- Data Protection

Comparing Browser Signals: DNT vs GPC vs ADPC
Your compliance team just asked whether detecting Global Privacy Control means you can remove cookie banners. Engineering discovered Do Not Track headers in server logs and wonders if they matter. Marketing heard about Advanced Data Protection Control and wants to know if it's the next regulatory requirement.
