How to add a Privacy Policy button on a website
Add a Privacy Policy button to a website, e.g. in the footer. This guide explains you how to add this with Secure Privacy.
With a Secure Privacy cookie and privacy policy generator you can add a privacy button on your website.
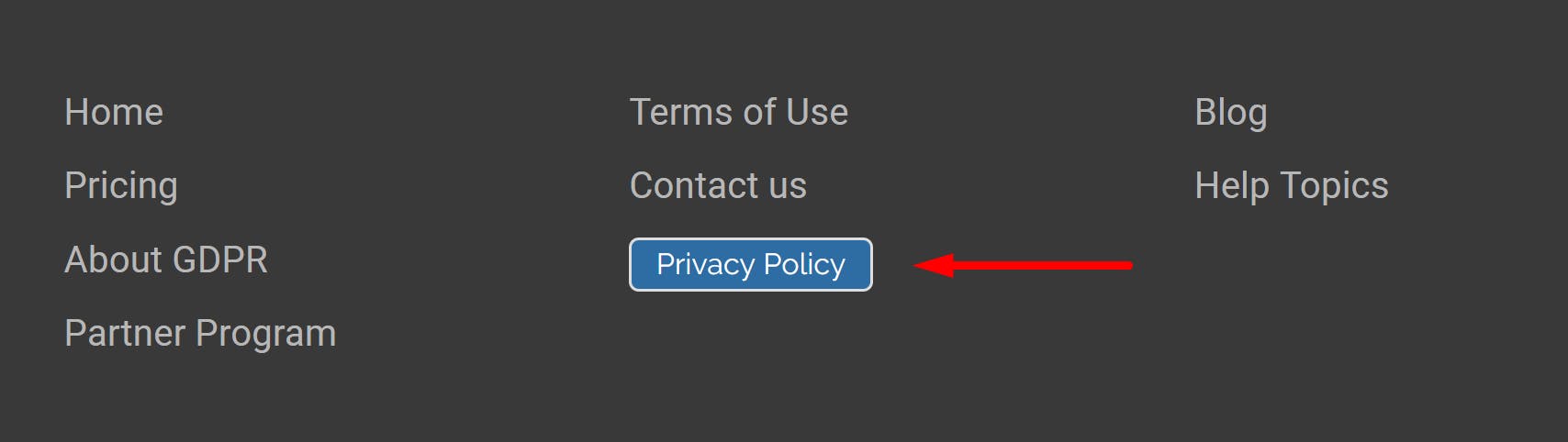
The image below shows an example of how it can look to have a privacy button on your website.
The screenshot is from our own website and the privacy button is located in the footer.
Note: This instruction assumes that you have already installed Secure Privacy on your website.

Follow the following steps to add a privacy button to your website:
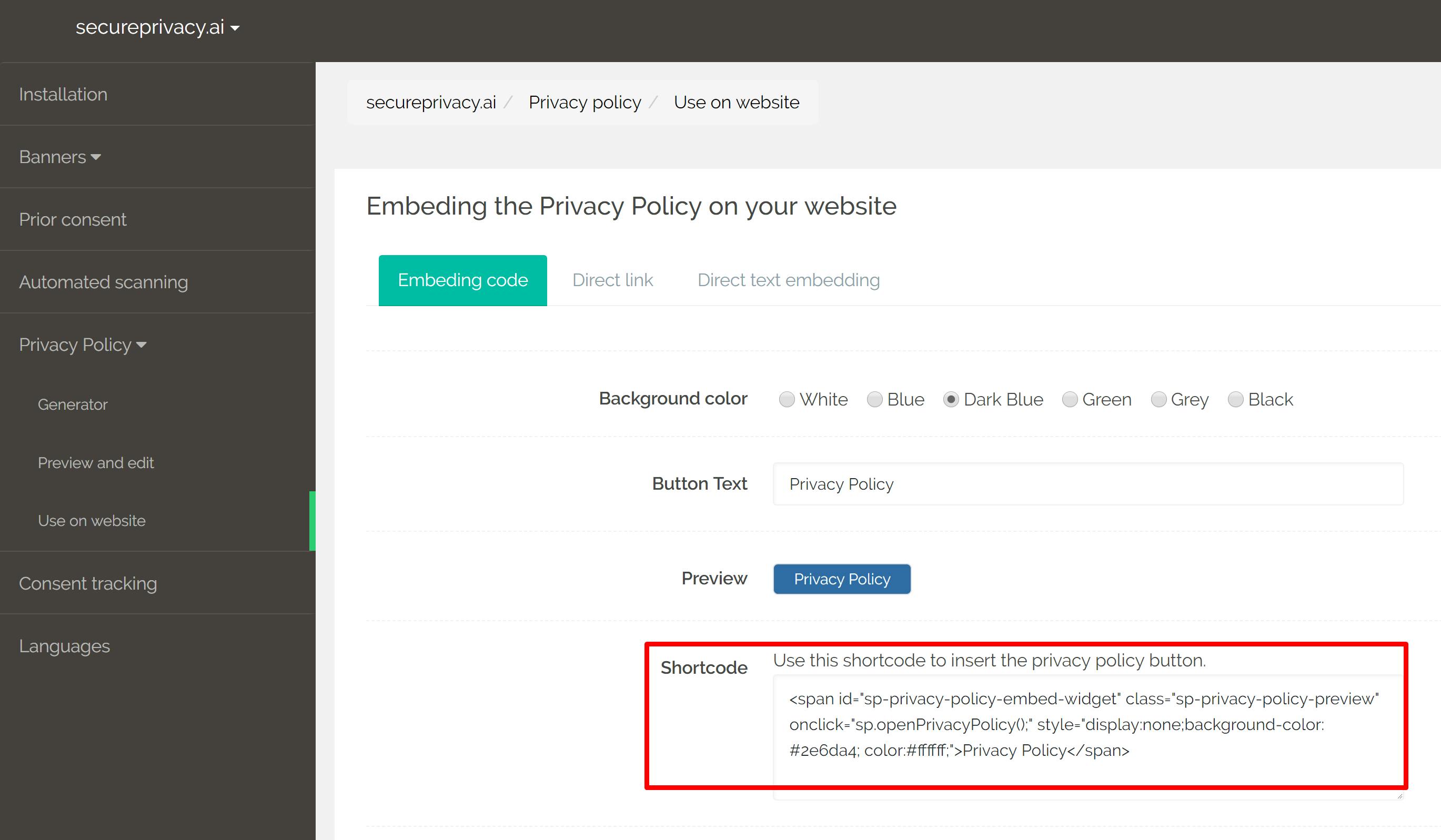
1. Go to your account > Privacy Policy > Use on Website > Embedding code.
2. Select the background color that you prefer for your privacy button.
3. Copy the code.

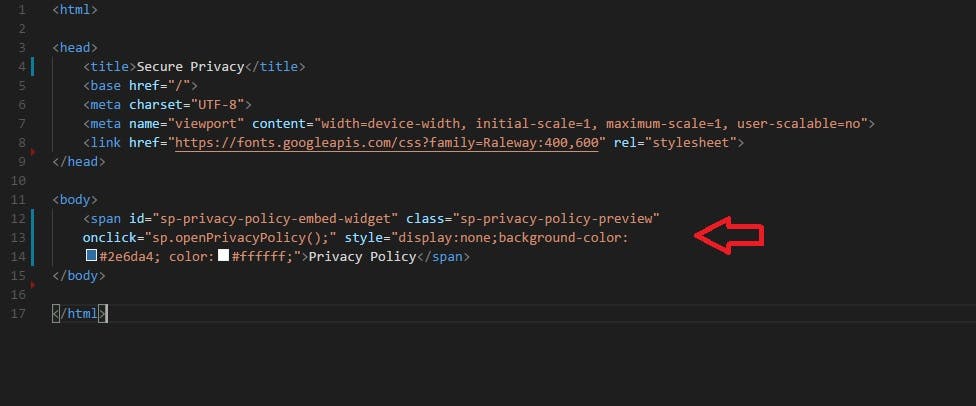
4. Open your web page in any HTML editor.
5. Paste the HTML code anywhere inside the body section of your HTML page.

6. Save your page and your Privacy button will start appearing.
You might also be interested in this article:
- How to Be GDPR Compliant with Google Analytics
- See more on the requiresments for CCPA Privacy Policy

Comparing Browser Signals: DNT vs GPC vs ADPC
Your compliance team just asked whether detecting Global Privacy Control means you can remove cookie banners. Engineering discovered Do Not Track headers in server logs and wonders if they matter. Marketing heard about Advanced Data Protection Control and wants to know if it's the next regulatory requirement.

Cookie Consent ROI for Agencies: Turning Compliance Into Revenue
Your client's marketing dashboard shows half the conversions you know actually happened. Their remarketing audiences shrunk by 60% last quarter. Google Ads optimization stopped working. The culprit isn't campaign strategy. It's a $49 cookie banner plugin that creates a compliance checkbox without protecting the data signals that advertising platforms need to function.
- Legal & News
- Data Protection
- Governance

Privacy Risks in LLMs: Governance Frameworks for Enterprise AI
Your data protection officer just discovered that product teams have been using ChatGPT to draft customer emails for six months. Marketing fine-tuned an LLM on your entire CRM database without consulting legal. Engineering embedded a third-party model in your core application, and nobody documented what data it processes or where inference happens.
- Legal & News
- Cookie Consent
