How to add a privacy policy on any website with Secure Privacy
To add a privacy button on your website follow the following steps.
When having a cookie and privacy policy generator from Secure Privacy you can add a privacy button on your website by following these few steps.
We assume that you have already installed Secure Privacy Script on your website.
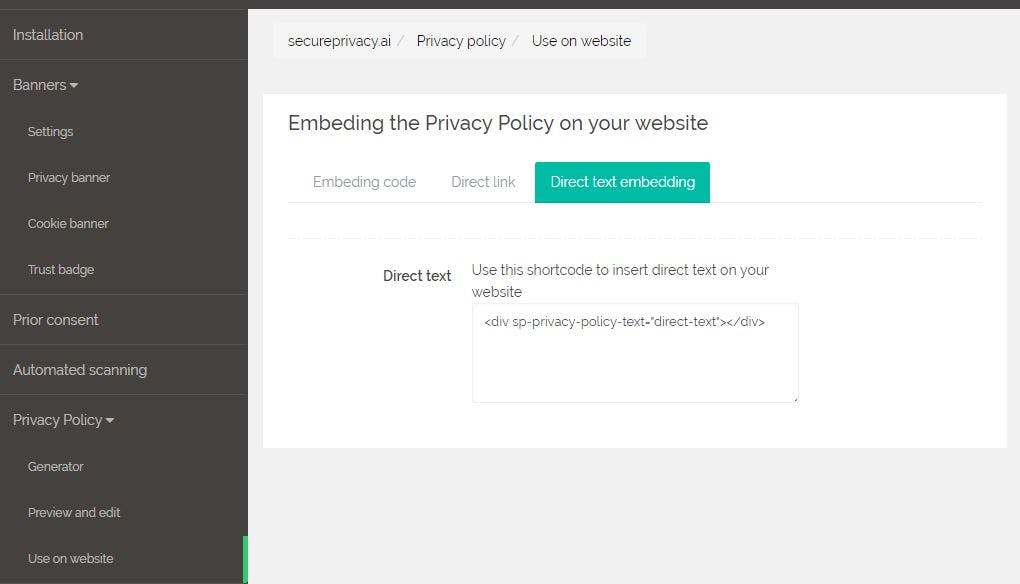
- Go to your account > Privacy Policy > Use on Website > Direct text Embedding

2. Copy the code shown.
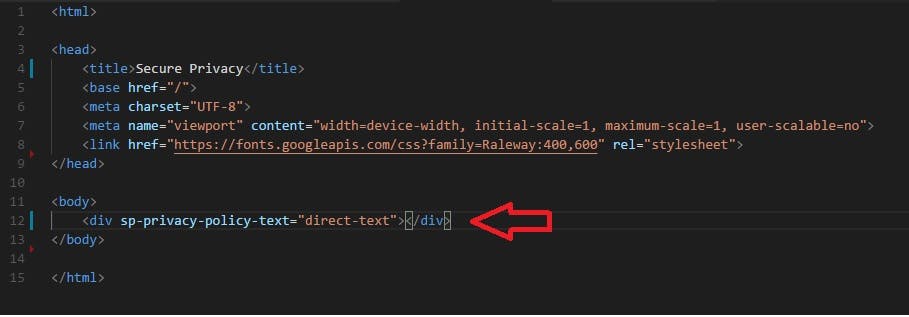
3. Open your web page in any HTML editor.
4. Paste the HTML code anywhere inside the body section of your HTML

5. Save your page and your Privacy policy text will start appearing.

Google Consent Mode & GA4: What Your CMP Needs to Handle in 2025
Your Google Analytics 4 data might be incomplete or non-compliant if your consent management platform isn't properly integrated with Google Consent Mode v2.
- Legal & News
- Integrations

CMP vs Cookie Banner: What's the Real Difference?
Your website's simple cookie banner might be creating a false sense of compliance while exposing your business to massive legal risks. If you think clicking "Accept" on a basic popup satisfies GDPR requirements, you're probably wrong — and regulators are getting increasingly aggressive about enforcing the difference.
- Legal & News
- Data Protection

How to Create a Cookie Policy for Your Website (With Examples)
Your website is probably using more cookies than you realize, and each one could be a compliance violation if not properly disclosed. If you're still operating without a comprehensive cookie policy or relying on generic templates from 2018, you're exposing your business to fines while confusing users.
- Legal & News
- Data Protection
- Cookie banner
- Website Cookies and Tracking
